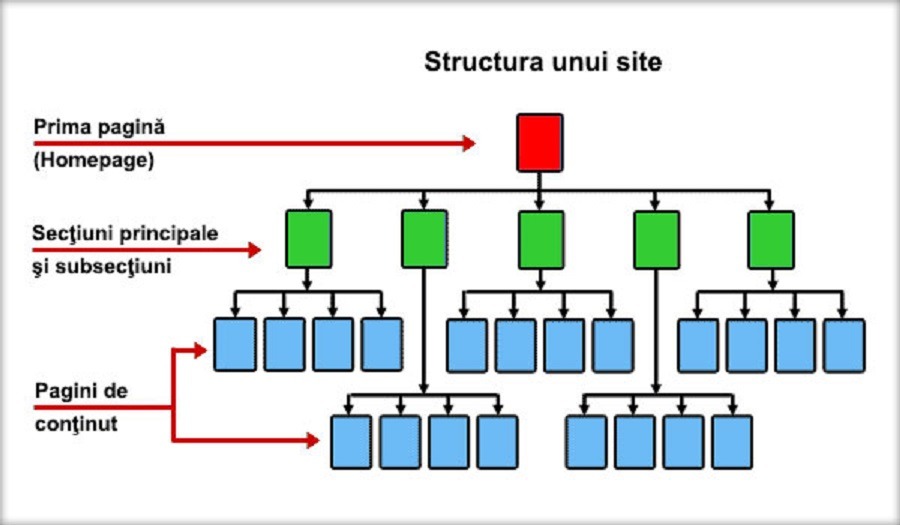
De pe HowDoDesign aflam ca webdesignul desemneaza designul interfetei web: arhitectura interactiva, organizarea paginilor, structura site-ului si navigarea pe site. Aceasta este o faza primordiala a crearii de pagini web.
Prin urmare, webdesignul necesita abilitati diverse: programare si interactivitate, precum si o buna cunoastere a normelor tehnice legate de acest domeniu: diversitatea terminalelor web si a afisajelor acestora, accesibilitatea, specificul diferitelor limbi si procese, portabilitatea , respectarea recomandarilor W3C.
Designul unui site este sub forma unui model functional si a unor specificatii tehnice. Acestea sunt apoi transformate, cu macheta grafica, in linii de cod si imagini pentru a fi afisate intr-un browser web.
In lumea vorbitorilor de limba romana, termenul „webdesign” este adesea folosit in contradictie cu sensul originar si este confundat cu designul grafic. Ceea ce il defineste nu este atat expresia vizuala si / sau artistica, ci creeare unor imagini pe ecran, fiind o strategie de marketing, creativitate si tehnica.
Avand in vedere tendintele webdesignului pentru 2017 , sa ne uitam la aceasta mare intrebare care ne trece prin cap: care este functia webdesign-ului? Pentru a raspunde la aceasta, va trebui sa definim ce este webdesignul si care sunt obiectivele acestuia.
Webdesignul este combinatia a doua cuvinte, web si design care inseamna literalmente „panza” si „desen”, deci este un desen pentru web. Cu toate acestea, trebuie sa ne uitam mai mult la definitia designului, cunoscuta si sub denumirea de design grafic, pentru a defini mai bine designul web.
Potrivit Wikipedia, definitia graficului este dupa cum urmeaza: Grafica este o disciplina care consta in crearea, alegerea si utilizarea elementelor grafice (desene, personaje tipografice, fotografii, culori etc.) pentru a elabora un obiect de comunicare si / sau cultura.
Fiecare element este simbolic si duce la realizarea unui proiect. Scopul designului este de a pune informatii sub forma de continut vizual (culori, imagini, text, dar si sunete si clipuri video) pentru a atrage, a transmite si a face publicul sa inteleaga aceste informatii.
- Configurarea unei estetici:
Foarte adesea pentru publicul larg, estetica se reduce la a spune „OK!” sau „Nu-mi place verde cu albastru!”. Cu toate acestea, estetica unui site nu se limiteaza la observatiile sale simple in legatura cu culoarea, ci consta mai ales in stabilirea unei armonii:
– echilibrul spatiilor si al textelor,
– consistenta culorilor si a tipografiei;
– relevanta butoanelor,
– prioritizarea informatiilor,
Toate aceste elemente vor imbunatati experienta utilizatorului.
Toate aceste imagini si culori vor transmite informatii non-verbale si vor oferi utilizatorului senzatii vizuale, uneori auditive (prin utilizarea muzicii) si emotii care ii vor permite sa experimenteze o senzatie. Acest tip de experienta este utilizata pe scara larga de catre site-urile brandurilor pentru a creea valori emotionale si de a transmite senzatii vizitatorului pentru a-l face sa cumpere produsele.
- Consolidarea ergonomiei:
Ergonomia unui site va fi imbunatatita de catre grafica utilizata. Folosirea iconitelor sau a butoanelor grafice (celebrele butoane de actiune) revine intuitiv la functiile site-ului si faciliteaza interactiunea cu utilizatorul. In mod similar, alegerea culorilor, a fonturilor si a marimii fontului permite prioritizarea informatiilor si asigura un flux mai bun intre interfata si utilizator.